Subscribe Now!
...with web-based news readers. Click your choice below:
...with other readers:
FeedBurner makes it easy to receive content updates in My Yahoo!, Newsgator, Bloglines, and other news readers.
Current Feed Content
An update on Google Friend Connect
Posted:Mon, 21 Dec 2015 11:02:00 +0000
In 2011, we announced the retirement of Google Friend Connect for all non-Blogger sites. We made an exception for Blogger to give readers an easy way to follow blogs using a variety of accounts. Yet over time, we’ve seen that most people sign into Friend Connect with a Google Account. So, in an effort to streamline, in the next few weeks we’ll be making some changes that will eventually require readers to have a Google Account to sign into Friend Connect and follow blogs.
As part of this plan, starting the week of January 11, we’ll remove the ability for people with Twitter, Yahoo, Orkut or other OpenId providers to sign in to Google Friend Connect and follow blogs. At the same time, we’ll remove non-Google Account profiles so you may see a decrease in your blog follower count.
We encourage you to tell affected readers (perhaps via a blog post), that if they use a non-Google Account to follow your blog, they need to sign up for a Google Account, and re-follow your blog. With a Google Account, they’ll get blogs added to their Reading List, making it easier for them to see the latest posts and activity of the blogs they follow.
We know how important followers are to all bloggers, but we believe this change will improve the experience for both you and your readers.
Posted by Michael Goddard, Software EngineerHighlight the posts that matter the most
Posted:Fri, 11 Dec 2015 03:12:00 +0000
As bloggers, we all know how important it is to post frequently in order to encourage readers to come back. Of course, the more you post, the more quickly your posts slip down into the archives, making it harder for your readers to discover everything you’ve posted that they might be interested in.To help make it easier to showcase the posts you want your readers to see, we’ve created a new gadget called Featured Post. With Featured Post, you can choose posts you’ve shared on your blog and highlight them wherever you’d like.Whether you’d like to re-share that delicious holiday recipe from a few years back, spotlight a can’t-miss promotion you’re running, or just revive something quirky from the archives, the Featured Post gadget is a simple way to show off the content that matters most.To try it, just head to your Layout tab, add a gadget, and select ‘Featured Post’. You’ll be able to place the gadget wherever you’d like on your blog and then choose the post you’d like to show. If you’d like to highlight something new, you can change the post you feature at any time.Happy blogging!Posted by Guy Ronen, Product Manager
HTTPS support coming to Blogspot
Posted:Wed, 30 Sep 2015 17:18:00 +0000
This morning we posted an update about Blogspot to Google’s Security Bloghttps://googleonlinesecurity.blogspot.com/2015/09/https-support-coming-to-blogspot.html.
Since 2008, we've worked to encrypt the connections between our users and Google servers. Over the years we've announced that Search, Gmail, Drive, and many other products have encrypted connections by default, and most recently, we've made a similar announcement for our ads products.
In this same vein, today we're expanding on the HTTPS Everywhere mission and beginning an initial rollout of HTTPS support for Blogspot. HTTPS is a cornerstone of internet security as it provides several important benefits: it makes it harder for bad actors to steal information or track the activities of blog authors and visitors, it helps check that visitors open the correct website and aren’t being redirected to a malicious location, and it helps detect if a bad actor tries to change any data sent from Blogger to a blog visitor.
While this initial rollout won’t support all of our Blogger users, we wanted to take the first step to make HTTPS available for Blogspot; for those users who want to try it early.
We’re rolling this out gradually and Blogspot authors interested in enabling HTTPS support can begin opting-in today. Simply log into https://www.blogger.com, click on the blog you’d like to make HTTPS enabled, navigate to the Settings page, and select "yes" for "HTTPS Availability". Unfortunately, blogs with custom domains are not supported in this first version.
Once enabled, your blog will become accessible over both HTTP and HTTPS connections. Blogspot authors should be aware that if they choose to encrypt at this time, some of the current functionality of their blog may not work over HTTPS. This can be a result of template, gadgets, and blog post content, and is often caused by mixed content errors, some of which may be fixable by the author themselves.
We’ll also be moving some of our own blogs over to HTTPS gradually, beginning with the Official Google Blog and the Google Online Security Blog.
For the Blogspot authors who try this out - we’re interested to hear your feedback while we continue to improve this feature and its capabilities! For more information, visit our Help Center.
Posted by Jo-el van Bergen, Software Engineer, Security.Even more expansions to the Blogger template language
Posted:Fri, 26 Jun 2015 02:29:00 +0000
Recently we introduced a new set of expressions to the Blogger templating language, designed to let you customize the HTML of each post and page on your blog. We’ve gotten great feedback on them, so we figured we'd offer even more.
Now you can try out new tags, like:
- b:elseif for a simpler multiple-case b:if branch.
- b:switch and b:case for succinctly handling several possible cases of a variable.
- b:eval for evaluation of more complex expressions involving data variables.
- b:with for creating a nicer variable alias for a calculated value.
An example of customizing the markup of your blog, using the new switch tags.
If you’d like to customize your blog's template using these tags and expressions, just head to the dashboard under Settings > Template > Edit HTML. To see the full specs of the new tags or learn more, check out the help article.
Happy Templating!
Posted by Luke Bjerring, Software EngineerAdding new expressions to Blogger templates
Posted:Sat, 23 May 2015 03:40:00 +0000
Blogger's template engine is powered by a flexible editing language, consisting of a set of Widget Tags which use expressions to conditionally change the output HTML for each post and page on your blog.Using these expressions, you can customize the HTML output of your blog, to adjust the look and feel. You could, for example, show an image behind the header, but only on the homepage. Or add a flower icon, next to a post's title, if the post has the 'Flower' label.You can customize your blog's template under Settings > Template > Edit HTML.
Previously, the expressions in Blogger's templates could- Add or concatenate values with +
- Subtract values with -
- Check for equality with != and ==
- Compare values with <, >, <= and >=
Now, support has been added for many more expression operators, including:- Inversion of true/false values with !/not e.g. <b:if cond='!data:post.allowComments'>...
- Picking between 2 values with ?: e.g. <a expr:class='data:post.allowComments ? "comments" : "no-comments"' ...
- Checking if a value is a member of a set or array, with in/contains e.g. <b:if cond='data:blog.pageType in {"index", "archive"}'>...
- Combining multiple conditions with and/or e.g. <b:if cond='data:blog.pageType == "index" and data:post.allowComments'>...
- Changing the order of operations with () e.g. <div expr:style='"max-width: " + (data:width + 10) + "px;"'>...
For a full specification of the new operators, see the help article.Happy Templating!
Posted by Luke Bjerring, Software EngineerCustom domains for your blog made easy
Posted:Tue, 13 Jan 2015 17:17:00 +0000
You invest a lot of time in your blog, making sure it fits your personal brand and style. And a big part of making it your own comes from what you call it and where it lives. Blogger has long let you host your blog on a custom domain, so that you can give it any URL you choose. To make that process even easier, starting today, we’re integrating Blogger directly with Google Domains, allowing you to purchase a custom domain for your blog right from Blogger with just a few clicks.
If your blog is itching for a new home, you can grab one via Google Domains by popping open Blogger and heading to the Publishing section of your blog’s Settings tab.
If you purchase a new domain from Google Domains, it’s also easy to create a new blog for that domain right there.
Interested in learning more about Google Domains? Read on.
Happy blogging!
Posted by Marc Ridey, Software EngineerMaking it easier to manage pages on your blog
Posted:Thu, 27 Feb 2014 17:15:00 +0000
Adding pages to your blog can be a great way to organize content - like ‘About me’ or ‘Advertise’ sections. To make managing pages easier, we redesigned the ‘Pages’ tab in the Blogger dashboard to make it look and feel more like something you’re already familiar with: managing posts.
The new look for the pages list on each blog
With the new design, you can:
- View important details about your pages like view count and comments
- Manage multiple pages at once with new selection tools
- Easily see whether pages are in draft, imported, or published states
The new look for the summary of pages on each blogLinking to your Pages
Managing the Pages Widgets for your blog is now done through the Layout UI. Multiple Pages Widgets can be added, if you want different pages linked to from different areas of the layout.The 'Pages' widget as it appears in the list, after clicking 'Add a Gadget'- For a Horizontal list, add a Pages Widget under the Header (e.g. "Navigation Pages" below)
- For a Vertical list, add a Pages Widget to a side column (e.g. "External Pages" below)
A layout with two Pages widgets, titled 'Navigation Pages' (horizontal) and 'External Pages' (vertical)Adding external links
To add a link to a URL which is not one of your pages, when editing or adding the Pages Widget, click '+ Add external link' at the top of the 'Pages to Show' list.Dialog for Pages widget configuration
This will show a dialog where you can set the title and URL to add to the list.
Dialog for adding external links to the Pages widgetsHappy blogging!Posted by Cal Smith and Katrina LeEarn money from your blog this holiday season
Posted:Wed, 11 Dec 2013 16:15:00 +0000
The holiday season is here and retailers are spending more on online advertising to promote their products. Your blog has valuable space and you can earn some extra money by placing Google AdSense ads next to your content.
If you don’t already have AdSense set up on your blog, visit the Earnings tab of your Blogger dashboard to give it a try. It’s free and only takes a moment to sign up.
And if you’ve tried AdSense out in the past, head to your blog and give it a second look. It now has updated controls, so you can match the ads that appear to the style of your blog.
Happy holidays!
Posted by Ian Cohan-Shapiro, Marketing ManagerAutomatically share your blog posts to Google+
Posted:Tue, 10 Sep 2013 04:01:00 +0000
Notifying your followers that you've published a new blog post not only gets the conversation going, it encourages them to reshare your content with others. In this way it's critical for growing your blog's audience and engagement. But it takes time. And we want to give you that time back.
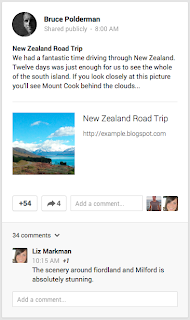
Starting today you can automatically share your blog posts publicly to Google+ — as soon as you publish them, with no additional clicks. And of course: if you've enabled Google+ Comments, any replies on Google+ will also appear on your blog.

Blog post
If you've connected a Google+ page or profile to your blog, this new feature will start working the next time you publish a post. If you'd rather not share to Google+, or you'd prefer to be prompted each time, you can adjust your preferences in the Google+ tab of your Blogger Dashboard.
Google+ post
Happy blogging!Posted by Marc Ridey, Software EngineerExpanding your audience with Google+: Kelly Saks' story
Posted:Fri, 02 Aug 2013 20:55:00 +0000
From time to time, we like to highlight bloggers who successfully use Blogger and other Google products. Today we're featuring how Kelly Saks from Kelly's Kloset reached a wider audience with Blogger and Google+.
All about Kelly:
Kelly Saks, the blogger behind Kelly’s Kloset, is a fashion and beauty expert based in Miami, Florida. Kelly posts daily musings on outfits, beauty tips, and local happenings. She has successfully transformed blogging from hobby to career, landing styling gigs with brands like Bloomingdales, Swarovski, and Macy’s.
How she did it:
Kelly always shares her blog posts from her personal Google+ profile and the Miami Fashion BloggersGoogle+ page, a page she contributes to with almost 400,000 followers. “The option to share on Google+ helps keep my fans up-to-date whenever I post something new,” says Kelly.
Kelly has broadened her audience and built a strong online community using Google+. Google+ has also helped her connect with other bloggers, fans, and even celebrities by live streaming the events she hosts using Hangouts On Air: “I can easily interact with fans even if they can’t come to events in person”.
If you’re also looking to grow your audience, Kelly uses several Google+ plugins that are easy to add:
- The Google+ badge on Kelly’s Kloset shows her presence on Google+
- The +1 button lets fans share her blog
- The Google+ followers gadget displays her growing follower count and allows fans to easily add her to circles
Click here to learn more about Google+ and Blogger.
Posted by Diana Golduber, Google+ MarketingCelebrating 10 years of shared success
Posted:Tue, 18 Jun 2013 07:35:00 +0000
Ten years ago we launched AdSense to help publishers earn money by placing relevant ads on their websites. I can still remember the excitement and anticipation as AdSense went live that first day.Our small team huddled together in a cramped conference room, and right away we saw that publishers were as excited about AdSense as we were.Fast-forward 10 years, and AdSense has become a core part of Google’s advertising business. The AdSense community has grown to include more than 2 million publishers, and last year alone, publishers earned more than $7 billion from AdSense. AdSense is a community that thrives because of all the content creators we are so fortunate to partner with. Their stories inspire us to do our part to make AdSense great.
On this occasion, it’s especially inspiring to hear the stories of partners who have been with us since the very beginning—like a retiree in New Zealand who was able to pursue her dream of writing about her garden, a tech support expert in Colorado who can spend more time with his kids, and a theme park reviewer who now sends employees around the world to test and review rides—all thanks to money earned from AdSense.
As part of our 10th anniversary celebration, we hope you’ll tune into our live Hangout on Air today at 10 a.m. PDT (5 p.m. GMT) on the AdSense Google+ page. I look forward to joining several of our partners to share stories from the early days of AdSense, talk about how we’ve all grown since then, and discuss the future for publishers and online advertising. And if you want even more 10th anniversary celebration, just visit our AdSense 10th anniversary page at any time.
Posted by Susan Wojcicki, SVP, Ads and CommerceBringing Google+ Comments to Blogger
Posted:Thu, 18 Apr 2013 16:09:00 +0000
Cross-posted from the Google Official blog
Posted by +Yonatan Zunger, Principal Engineer
Reading and responding to comments can be one of the most rewarding aspects of blogging. Not only do they help you connect with your readers, they can also inspire later blog entries. The challenge, oftentimes, is following all the conversations around your content—on Google+, for instance, as well as on your website. So we're making things a lot simpler.
Starting today, you can bring Google+ Comments to your Blogger blog. Once you've enabled the feature through your Blogger Dashboard, you'll enjoy a number of important benefits:
View your blog and Google+ comments, all in one place
Now when you're browsing your blog's comment threads, you'll see activity from direct visitors, and from people talking about your content on Google+. For example, if there's a public Google+ discussion about one of your blog entries, those comments and replies will also appear on your Blogger blog. This way you can engage with more of your readers, all in one place.
Help readers comment and connect with their circles
Your blog readers will now have the option to comment publicly, or privately to their circles on Google+. And when they're browsing blog comments, they can view all of them, just the top ones, or only those from the people in their circles.
In all cases, you and your readers will only see the comments you have permission to see. Giving people these kinds of controls not only encourages more meaningful sharing—it can lead to more blog traffic.
To get started with Google+ Comments, just visit the Google+ tab of your Blogger Dashboard, and check “Use Google+ Comments.” (Older comments will continue to appear in the new widget.)
You can also visit any post on the Official Google Blog (like this one), or on Blogger Buzz (like this one), to see Google+ Comments in action.
Happy commenting!Improvements to the Blogger template HTML editor
Posted:Wed, 10 Apr 2013 02:08:00 +0000
Posted by: +Samantha Schaffer and +Renee Kwang, Software Engineer Interns.
Whether you’re a web developer who builds blog templates for a living, or a web-savvy blog owner who prefers to make changes to your template using HTML, CSS or JavaScript, you may be interested in some enhancements that we made to Blogger’s Template HTML Editor.
Your blog’s HTML template is the source code that controls the appearance of your blog. This template can be customized to appear however you’d like. The improved HTML template editor now supports line numbering, syntax highlighting, auto-indentation and code folding to make editing your template much easier.
Suppose we wanted to move the date of a blog post underneath the post title, similar to the Blogger Buzz blog. To do this, follow these steps:
Click the “Template” tab on the Blogger dashboard, then the “Edit HTML” button, to see the new template HTML editor:
Locate the “Blog1” widget quickly using the new “Jump to widget” drop down:
This widget controls how your blog posts are displayed. The code inside the widget is folded by default. Clicking the new fold markers ‘►’ next to the line numbers expands the widget and reveals a set of “includable” tags:
Inside the “main” includable is the block of code that renders the post date:
Cut the post date code section and move it to where we want it, in this case, under the post title in the “post” includable:
To check our changes, click the new “Preview template” button to see the updates:
The post date is exactly where we want it, so tab back to “Edit template”, hit “Save template” and we’re done!
Finally, we’ve added a “Format template” button that automatically cleans up the indentation of the template, and made it possible to search for text by pressing “Ctrl+F” once you’ve clicked into the editor. To find and replace text occurrences one by one, use “Ctrl+Shift+F” or to find and replace all occurrences at once, use “Ctrl+Shift+R”.
We worked on this project as part of Google Australia’s BOLD Diversity Internship Program. We hope you enjoy the changes we’ve made!
(Cross-posted from the Blogger Developers Network)Mention people in your posts with Google+
Posted:Tue, 18 Dec 2012 23:41:00 +0000
Posted by +Malte Ubl, Software Engineer
Blogs are a great way to spark a conversation, and today we’re giving you a new way to grab someone’s attention: Google+ mentions in Blogger. Now you can add a link to a Google+ profile or page when you want to mention someone in a post. If you then share your post from Blogger to Google+, we make it easier to notify your mentions by including them in the sharebox.
To mention someone, just type “+” before their name while you’re using the Blogger post editor.
The profile or page will show up as a link in your published post. Hovering over will show a card with more info and an ‘Add to circles’ button. Clicking the link takes you straight to the Google+ profile or page.
So, whether you want to credit a co-author (thanks+Gregory Fair!), ask a question, or just kick off a dialogue, connect your blog to Google+ and try mentioning someone in your next post! Grow your audience with the Google+ followers gadget
Posted:Wed, 28 Nov 2012 00:28:00 +0000
Connecting your blog to Google+ is a great way to attract new readers, as well as build lasting relationships with your followers. For example, you can easily share your posts in the Google+ stream, as well as enable blog visitors to recommend your stuff in a single click. Today we're excited to offer another Google+ perk: the followers gadget.
The Google+ followers gadget highlights your total Google+ audience (both its size and some friendly faces), and offers visitors the chance to follow you on Google+. As a result, you can grow your readership across the web, and reach them either in the Google+ stream, or through your blog.
To get started, just connect your blog to Google+, visit the "Layout" tab of the Blogger dashboard, and select "Add a Gadget." You can also read a bit more about today's update in our Help Center.
Happy blogging!
p.s. Those of you with the Google Friend Connect followers gadget can keep using it, if you like. We retired most of Friend Connect earlier this year, but we'll keep it running on Blogger for the foreseeable future.New and improved Blogger mobile apps
Posted:Thu, 15 Nov 2012 17:56:00 +0000
Inspiration for a new post can happen at any place and time: on the couch, while shopping, at a game, or in the kitchen. Fortunately, mobile devices enable you to stay connected wherever you are.
With that in mind, we just launched updated apps for both Android and iOS. The updated apps include a visual facelift and other features which make it easier for you to create and share -- wherever your imagination runs wild. Some of the more notable improvements include:
- Landscape support for composing posts
- Sharing to Google+
- Ability to view a scheduled post time
- International support in 30+ languages
- iPad support
We hope you enjoy these improvements, and keep writing great blog content on the go.
Get Blogger in the Play store to get the latest on your Android phone or the App Store for iOS devices.Getting Help on Blogger
Posted:Fri, 26 Oct 2012 16:17:00 +0000
As a Blogger user you’re likely aware of the nearly infinite number of ways to express yourself online. Whether you’re a photographer showing off your portfolio, a foodie sharing your newest tasty creation, or a business promoting your latest deals, Blogger has the tools to help your content shine and reach readers from all over the world. All of us on the Blogger team are passionate about our users’ success, and have a global team dedicated to making sure you are getting the most out of the product.
So if you’ve been thinking about making the upgrade to a custom domain, want to give your blog a fresh new look but aren’t sure where to start, or are having trouble building readership on your blog, we want to let you know that our Support team is here to help! We’ve developed a handful of helpful resources where you can learn more about the latest features, report a problem with Blogger, and even post your questions where our Blogger Support Team and Top Contributors can help you track down answers. Here’s the quick run-down of how and where to find help:
Blogger Help Center: For reading up on the latest features, understanding all the bells and whistles of your dashboard, getting quick troubleshooting tips for common problems, and much more. You can also get to the Help Center by clicking the gear icon on the Blogger dashboard.
Google Feedback: If you’d like to report a problem, new feature idea, or have other general suggestions and comments, we’ve got an easy way to do that right from the Blogger dashboard. Click the gear icon in the dashboard and then the Send us feedback link which will open up the feedback form.
Blogger Product Forum: Our active community of users, Blogger Support staff, and Top Contributors (our expert Blogger users and forum helpers) are here to answer your questions and listen to your feedback. Drop us a line and we’ll do our best to make sure it gets addressed promptly.
Abuse Reporting Form: If you need to report abusive content we have a special form to help you do so. You may also want to check out Google’s Terms of Service and/or Content Policy.
Finally, while the above channels are the quickest way to get help, we’ve also put together a list of our Support team’s pages on Google+ should you want to get in touch with us, connect, or just share a funny cat video.

Miles 
Bruce 
Giovanni 
Jessica 
Lisa 
Inci 
Javier 
Brett Google Affiliate Ads for Blogger now in the UK!
Posted:Fri, 21 Sep 2012 05:16:00 +0000
(Cross-posted from the Google Affiliate Network blog)
Earlier this year, we launched Google Affiliate Ads for Blogger in the US and added new enhancements in June. The positive results and feedback we’ve received are very promising, and we’re excited to announce that this gadget is now available to Blogger users in the UK!
To refresh your memory, Google Affiliate Ads for Blogger is a gadget that makes it easy for Blogger users to insert an affiliate ad into a blog post and earn a commission when someone clicks the link and makes a purchase on the advertiser’s site.
Watch the video below for a quick refresher:
Here’s how to get started:
- If you’re a Blogger user in the UK (or the US), go to the Earnings tab in Blogger and sign up for AdSense if you don’t already have an account.
- Once you have an AdSense account, you may see the Google Affiliate Ads for Blogger gadget when you write a new blog post.*
- Write a new post and select a relevant affiliate ad from the 'Advertise Products' gadget.
- Publish your post, and voilà! You may earn a commission when someone clicks your affiliate ad and makes a purchase.
Advertisers including Bestbathrooms.com, Cheapsuites.co.uk, Crooked Tongues, Diamond Manufacturers, eFlorist, Hudsonreed.com, Perfume Click and The Snugg have already come on board, and more are joining every day.
If you’re an advertiser interested in participating in Google Affiliate Ads for Blogger, please reach out to your Google Affiliate Network account team or contact us if you’re not already working with us.A more dynamic mobile reading experience
Posted:Wed, 29 Aug 2012 07:48:00 +0000
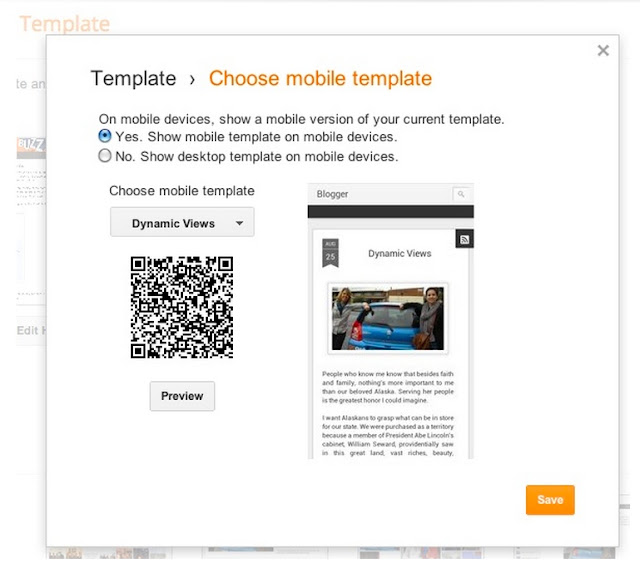
Last year we introduced mobile templates on Blogger, and Dynamic Views for the desktop. Since then, over 2 million blogs have started using Dynamic Views on desktop, and users have asked us for more mobile features. So today, we’re bringing the speed and advanced reading experience of Dynamic Views to mobile. Configuring your blog to use a Dynamic View on mobile will result in a reading experience that mirrors the desktop, but is optimized for mobile.
To configure a Dynamic View for mobile on your blog, select the "Template" tab, and then click on the settings cog under the “Mobile” preview.
If you’re currently using Dynamic Views on the desktop and have the “Default” mobile template selected, you don’t need to do anything -- your blog will automatically start using the mobile optimized view when viewed from a compatible mobile browser. For more information, see Blogger Help.
Currently, only the “Classic” view, which is best suited for small screens, will be shown on mobile. Tablets with large screens will get the full desktop experience. As with the older mobile templates, supported browsers are WebKit-based browsers (such as Android Browser, Chrome for Android and iOS, and Mobile Safari).
We hope your readers enjoy the modern, compelling experience that this mobile update provides.Socialize and grow your blog with Google+
Posted:Tue, 31 Jul 2012 01:01:00 +0000
Blogger lets you share your thoughts, grow your readership, and engage with your audience. But we want to make Blogger even better by letting you tap into the growing Google+ community. Today, we’re adding a new “Google+” tab in the Blogger dashboard, so you now have a central place to start growing your blog with Google+. This means you can now:
Connect your blog to a Google+ profile or page
If you blog under your own name, you’ve already been able to associate your blog with your personal Google+ profile. Starting today, you can now connect your blog to a Google+ page for your brand, business or organization.
Notify followers when you publish, and let them recommend your content
Each time you post on your blog, we'll show you a Google+ share box to let you notify followers that you have new blog content. If they like what you share, followers can +1 or reshare your post to their own friends on Google+. This ripple effect exposes links to your content to a wider audience.
Build enduring connections with your audience
Adding the Google+ gadget to your blog makes it easy for people to add your profile or page to their circles when they like something you’ve published. Forming connections with readers that last after they've left your blog is essential.
To get started, click the “Google+” tab in the Blogger dashboard and then the “Upgrade” button. If you’ve already upgraded to Google+, we’ll help you associate your blog with your profile or page.
We'll be introducing more settings on this tab in the future, so stay tuned for additional ways to get more out of Blogger with Google+. If you have questions, you can learn more in our Help Center.Customize your posts with permalinks
Posted:Wed, 18 Jul 2012 00:30:00 +0000
Earlier this year we introduced a suite of new SEO features that help ensure your blog, posts, and images are accurately indexed so they appear correctly in search results. Today we’re happy to introduce another feature that enables you to more effectively customize your search preferences - custom permalinks.
When you write a post, Blogger automatically generates a permalink based on the title of the post. Until now, blog authors have had no control of the permalink. Custom permalinks give you more control of your blog and posts. These new custom links also provide readers with more information about your post when scanning search results.
If you prefer to use a custom permalink, you can do so via the “Permalink” option in the Post Settings box.
To create your own URL for a specific post, simply select “Custom URL”, and enter your new URL in the field below. If you wrote the post in June of 2012, your new URL will look like this:
The bolded area is the portion of the URL that is customizable.
If the custom permalink you entered already exists, Blogger will attempt find a free one for you.
At present, the characters allowed in a custom URL are limited to: a-z, A-Z, 0-1. The only special characters available are underscore, dash, and period.
Click here to read more about custom permalinks in the Blogger Help Center.
Happy blogging!New enhancements to Google Affiliate Ads for Blogger
Posted:Mon, 25 Jun 2012 20:50:00 +0000
Back in April, we introduced Google Affiliate Ads for Blogger, a gadget that can help you earn money by adding an ad for a relevant product to a blog post and earning a commission when someone clicks on your ad and makes a purchase. We’ve received positive feedback from Blogger users and the advertisers who have made their products available through the gadget, and wanted to let you know about a couple of recent enhancements we’ve made to this gadget:
- Increased availability: When this gadget first launched, you may not have been able to see the gadget even though you have an AdSense account. We’ve changed this so that all Blogger users located in the U.S. with an AdSense account have the ability to see that gadget in their post editor and can sign up to use Google Affiliate Ads for Blogger. If you tried to find the “Advertise Products” gadget and didn’t see it before, try again!
- More advertisers and products: The types of advertisers and products available when the gadget became available were in categories such as Department Stores, Sport and Fitness, Office Supplies, Home & Garden, and Apparel & Accessories. We’ve now added 40 more advertisers and expanded our offering to include products in the Health & Beauty, Jewelry, Flowers Edibles & Gifts, Education, and other categories.
Google Affiliate Ads for Blogger is easy to use, and is a great solution for those users interested in choosing the products and brands they want to promote in their blog posts.
Here are two examples of a Blogger user finding a relevant affiliate ad:
The Blogger In Draft Blog Is Being Retired
Posted:Tue, 22 May 2012 02:09:00 +0000
Cross-posted from the Blogger in Draft blog
In 2007, we introduced Blogger In Draft, a special version of Blogger where new features could reach users early and let people try new things. We also introduced the Blogger In Draft blog, and for the past five years, we’ve introduced new updates and options here, often before we told the rest of the world on our official blog, Buzz.
With the recent launch of our Google+ page, we have another great way to keep you updated on new features, both for everyone and those of you who love seeing things early. To simplify the many places you can get updates, we will be retiring the Blogger in Draft blog, with this being the final post. Going forward, we’d like to invite you to follow our official blog and our Google+ page to find out what’s new with Blogger.
This doesn’t mean the Blogger In Draft service is going anywhere, so don’t fret! You’ll still get all the shiny goodness as fast as we can bring it to you. But we’ll be talking about it somewhere else.
Translate, and two more new gadgets for your dynamic blogs
Posted:Wed, 02 May 2012 03:45:00 +0000
If you’re like many Blogger users, you write in one language, but may have readers from around the world. Not all of them speak your language. Today, we’ve made it easier to bring content from your blog to everyone, with the release of a new Google Translate gadget.With the Google Translate gadget, visitors to your blog can select their preferred language from the drop-down menu, and using Google’s free translation service, it will display your posts in any of the 50+ languages Google Translate supports.In addition to the new Translate gadget, we are also introducing a pair of gadgets that allow you to highlight things around the web you care about. For example, with the Blog List gadget, you can highlight blogs you enjoy. With the Text List gadget, you can display a list of your favorite books, movies, or whatever you like - helping your readers get to know you better.To add these gadgets to your blog, click "Add a Gadget" from the "Layout" tab, and select them from the list of gadgets under "Basics". You’ll see three new gadgets for your dynamic blog, including “Blog List”, “Text List” and “Google Translate”.Monetize your blog with Google Affiliate Ads for Blogger
Posted:Wed, 18 Apr 2012 15:00:00 +0000
When you share your words, thoughts and photos on Blogger, you are sharing your passions with the world. Sometimes, you’re passionate about brands or products. Starting today, you can make money by promoting relevant products in your posts, gaining income for each new customer you introduce to your favorite brands.
This is a new way for you to monetize your blog, giving you control over the advertisers and products you promote, and better connecting your readers with the things you love.
To get started, go to the Earnings tab on Blogger, and click “Get Started”. If you have an existing AdSense account and the content of your blog matches available ad categories, you're already set. Select an affiliate ad from the “Advertiser Products” widget that appears in the Post Settings panel in the post editor. If you don’t already have an AdSense account, sign up.
When you post about a brand or product from a featured advertiser, the Google Affiliate Ads for Blogged widget will help you to display an affiliate ad in your blog, which can be a text link, a product image, or a banner. You may earn commissions when someone clicks on your ads and makes a purchase on the advertiser’s site, going beyond “payment per click” to “payment per action” and extending the influential relationship you have with your audience.
Get started with Google Affiliate Ads for Blogger today to monetize your blog and bring your readers to the products you love.
FeedBurner delivers the world's subscriptions wherever they need to go. Publish a feed for text or podcasting?
You should try FeedBurner today.
You should try FeedBurner today.











































No comments:
Post a Comment